this year, i hope to come to trust myself more. i hope to know when i need to love my work deeply, and when i need to be able to set myself free. i hope to find more balance and more quiet—in the world around me, yes, but especially in the recesses of my mind. i hope to love people for exactly who they are, knowing that a person’s strengths and their flaws are often two sides of the same coin. i hope to want more for myself—and not the kind of wants manufactured for me by brands on instagram or thought leaders on twitter or microtrendsetters on tiktok, but the ones for which my soul hungers, the ones that replenish and renew me. little wants and big wants, but my own wants. i hope to think less and do more. i hope to grow stranger. i hope to get better at hoping against hope.
it’s hard, living in such persistently unprecedented times, to know what is the natural process of aging and what’s the specific peculiarity of aging in this time.
there’s a running joke (is joke the word?) on twitter that we’re all still stuck in 2020, or that we’re about to begin year eight of 2016. in my own life, at least, that has felt true. 2016 is the last year i can recall feeling deeply optimistic about what the new year would bring, for me and for the world at large. since then, the fragile hopes i bore for each new year have been flattened again and again into the formless sameness of a world where time means nothing and yet somehow everything manages to keep getting worse.
This is truly a core guiding methodology to how I approach the web: as a composable, iterable, resilient thing. Something that invites creation, play and generative exploration.
Over the phone, Susan tells me all kinds of things. That she used her social engineering skills to sneak past military checkpoints and into Area 51. That she went dumpster diving with a young Charlie Sheen. That she figured out how to set off US missiles from a phone booth—a feat Kevin Mitnick was once accused, famously, of being capable of pulling off. That she once sprang an accomplice from jail over the phone, posing as a clerk from a different precinct.
“Whether I… perform some kind of ruse to gain access, or whether I just go seduce the guy and blackmail him afterwards… if I want to get into that computer, I’m going to get into it,” Susan said at the conference, as her almost entirely male audience laughed nervously. “That’s one advantage women hackers have over you guys,” she added, “if you’re willing to use it.”
She and her new friends cruised the city at night, searching for unsecured dumpsters outside of phone company offices. The manuals and interoffice memos they pilfered from the trash were maps to the parts of the phone network that were hidden from view. By leveraging the information they found dumpster diving — everything from internal jargon to access codes and employee names — they were able to pull more complex and ambitious scams.
She claims to be one of only three women to have slept with all four Beatles, securing the trickiest, Paul McCartney, through an elaborate pretext that involved having his wife Linda whisked away in a limo for a staged photoshoot. When she was still underage, she hitch-hiked to Vegas with Johnny Thunders (no relation) from the New York Dolls. In a 1979 tabloid tell-all, she’s pictured with Andy Gibb, Donny Osmond, and Ringo Starr. Once, tearing down the Pacific Coast Highway in a convertible Mercedes, “flying on coke” with Mick Ralphs, the guitarist for Bad Company, she decided she must be immortal — a theory she’d test with enough overdoses that she considers herself lucky to be alive today.
I had become completely obsessed by Apple and its online community: from indie developers like Panic and Loren Brichter, exciting designers in the space like Tim Van Damme and Jessica Hische, to bloggers and podcasters like Gruber, Siracusa, etc… I had never felt so consistently excited about a world and community like this one, and I desperately wanted to be a part of it.
When your platform organization is running three different generations of solutions to the same problem with no clear plan to remove any of them, and your customers are both confused by the offerings and dissatisfied with them, you have a serious product failure on your hands. The migration strategy must be a primary part of the product planning.
When platform teams build to be building, especially when they have grand visions of complex end goals with few intermediary states, you end up with products that are confusing, overengineered, and far from beloved.
Footprints in the Martian sand
Since I was a kid the space program has been an object of my fascination, and even as an adult I’ve been captured by the heroics of NASA and other organizations launching probes and telescopes into the far reaches of space.
But something has never sat quite right with me about the recently renewed interest in human space travel, especially from CEOs of private companies like Musk and Bezos.
I think it’s always been a combination of two things:
- There are so many problems here on Earth, many of which could be solved with the resources being invested into sending humans to another world.
- Colonizing another planet is… still colonization.
I’d really never given it too much thought until this week when Maciej Cegłowski made his blogging return for the first time since 2020:
Wherever you stand on the matter, whether you’re a Musk fanboy, an unaligned Mars obsessive, or just biplanetary/curious, I invite you to come imagine with me what it would take, and what it would really mean, for people to go put their footprints in the Martian sand.
Maciej does a great job explaining just how bad and nonsensical of an idea it is to send humans to Mars.
As much as I love media about humans traveling to the red planet (The Martian and For All Mankind come to mind), perhaps it’s best that fantasy lives on solely as part of our imagination for now.
This is how we restore the old internet — not in its original form, but in its glorious, fragmented essence. People call Twitter an indispensable public space because it’s the “town square”, but in the real world there isn’t just one town square, because there isn’t just one town. There are many.
On the old internet, you could show a different side of yourself in every forum or chat room; but on your Facebook feed, you had to be the same person to everyone you knew.
Interfaces, incentives, emergence, and second-order thinking constitute the biggest differences between platform and application design.
Interfaces are the points of contact between elements, where simplicity and flexibility can lead to efficiency at scale.
Incentives drive the motivation of both platform- and end- users. By designing incentives, we can re-invest users’ energy, amplifying desired outcomes
and preventing undesired results.
Emergence is the open-ended feedback loop that platforms can create and maintain. By designing for emergence, not against it, we enable users to
discover applications we never imagined.
Second-order thinking lets us plan for, and potentially tame, the complexities that threaten to turn platforms into dead ends — or worse.
Second-order thinking requires creativity. Platform designers have to ask: how will interfaces and incentives create emergent behavior? How will those
behaviors change the incentives? What can we build to channel these feedback loops towards our goals?
Emergence presents a unique opportunity in design. When behavior is predictable, we design tightly-tuned experiences (“happy paths”) to realize the best
outcomes for users. When behavior is emergent, users’ creativity becomes a multiplier on top of our own, exponentially increasing the best outcomes for
both users and business.
Platform designers have to understand and plan experience APIs: interfaces both in space (how elements appear beside each other, in front of or behind
each other, inside or surrounding each other) and in time (how elements or entire screens appear before or after each other, how to communicate causal
relationships).
A malleable web
The Browser Company of New York is building a web browser called Arc, and they recently shared a preview of a new feature called “Boosts”.
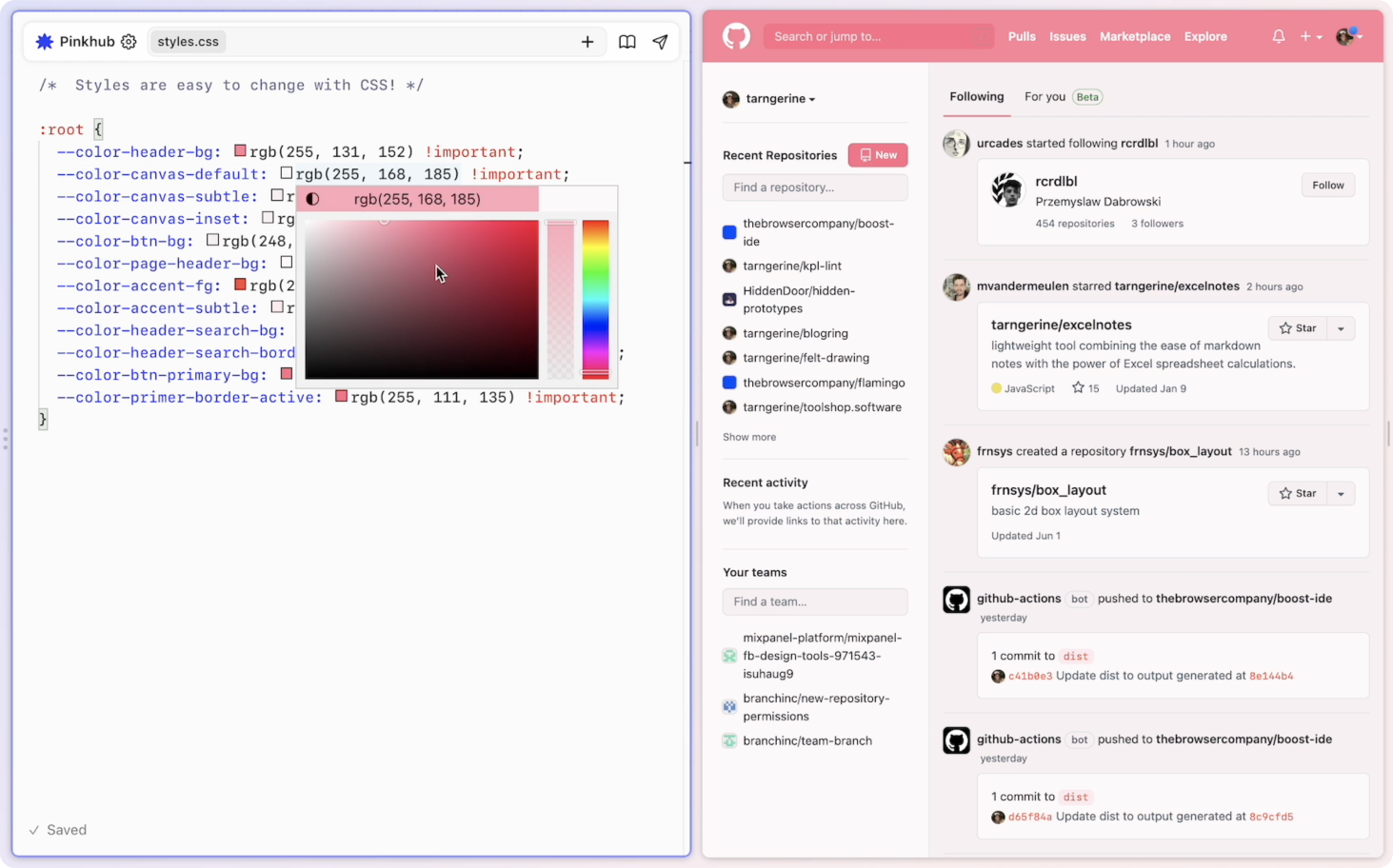
Boosts are a reinvention of browser extensions—a built-in way to boost the web by writing your own code (HTML, JavaScript, and CSS) that can run on any website or specific ones that you assign. Check out this example of applying custom styles to GitHub:

Look at that! The webpage on the right is the canvas, and the code on the left is the medium. They’ve even built in visual editing tools such as a color picker.
Webpages have always been destinations, but this invites them to be starting points—blank canvases, even. Your browser now invites you to extend and reimagine the web in whatever way you see fit.
It has always been possible to run user scripts and styles via browser extensions, but the developer experience of creating an extension has never been particularly beginner friendly. I’ve personally never seen extension development integrated so seamlessly and directly into the browser. Arc even implies that working with the web might be just as important as browsing it—in Arc’s interface, the Boost editor sits at the same level as the page you’re browsing, not in some nested panel that feels secondary to the experience.
Under the hood, Boosts are just a folder of HTML, JS, and CSS files. You can zip them up and send them to a friend, if you’d like. One can imagine a way to easily share boosts on the web in some sort of marketplace built right into Arc. There could be entire forums dedicated to sharing boosts around like Winamp skins for websites.
Boosts empowers even non technical users to create with the web rather than simply consuming it. The possibilities are exciting, and it’s refreshing that they’re being explored by a startup in 2022 at all.
I’m interested in software that works for us, our creativity, and our attention. The web is a powerful building material with a variety of textures, and it’s time we had tools that let all of us take advantage of such an incredible resource.
From The Browser Company’s email to Arc beta members about Boosts:
So, what happens to the internet when changing the internet is this easy?
I can’t wait to find out.
I think you’re in love with poetry itself, the soulful salvation of words that lift you out of the disappointments of the mundane, into a more expansive universe of intense colors and sensations.
What is romantic love, beyond lust and pretty words?
Put your desk in the corner, and every time you sit down there to write, remind yourself why it isn’t in the middle of the room. Life isn’t a support-system for art. It’s the other way around.
If you accept (even partially) this idea that our real power as writers is located in the split-second decisions we make, and in the way these accumulate in a story over many passes through it, then you’ll see that the beauty of a piece of writing doesn’t depend on what we have decided about it in advance, but in the accumulating quality of those split-second decisions (i.e., how in touch we are with our good instincts) and our willingness to go through it again and again.
I live on Earth at the present, and I don’t know what I am. I know that I am not a category. I am not a thing - a noun. I seem to be a verb, an evolutionary process - an integral function of the universe.
Here’s our daily prayer: I’m a regular mortal, not a superhero. The big mistakes I’ve made only make me more lovable, more humble, more sensitive to the trials of others. Today, instead of beating myself up, I’ll celebrate who I am, in all of my delightful imperfections. I have love to give, and I have plenty of time left. My job is to enjoy this day.
It’s just how the creative process works: You have fun and make mistakes, over and over. Learn to enjoy the work itself and you’ll get shit done, full stop.
Queer people don’t grow up as ourselves, we grow up playing a version of ourselves that sacrifices authenticity to minimise humiliation & prejudice. The massive task of our adult lives is to unpick which parts of ourselves are truly us & which parts we’ve created to protect us.
When stumped by a life choice, choose “enlargement” over happiness.
The paradox of modernity is that you can share your entire life and still not have said anything that matters to you. Exposure can be, but often isn’t, the same thing as intimacy.
What a story is “about” is to be found in the curiosity it creates in us, which is a form of caring.
Writing is not psychology. We do not talk “about” feelings. Instead the writer feels and through her words awakens those feelings in the reader.
Don’t identify too strongly with your work. Your words are not you. They were just a great moment passing through you. A moment you were awake enough to write down and capture.
When you write, don’t say. “I’m going to write a poem” That attitude will freeze you right away. Sit down with the least expectations of yourself; say, “I am free to write the worst junk in the world.”
It takes a while for our experiences to sift through our consciousness. For instance, it is hard to write about being in love in the midst of a mad love affair. We have no perspective.
I’ve known for my entire adult life that going for a walk is how I can think most easily. Walking is not simply moving your thinking mind (some imagined insular thing) outside. The process of walking is thinking. In fact, in his book Spell of the Sensuous: Perception and Language in a More-than-Human World, David Abram proposes that it is not we who are thinking, but rather the environment that is thinking through us. Intelligence and thought are things to be found both in and around the self. “Each place is a unique state of mind,” Abram writes. “And the many owners that constitute and dwell within that locale—the spiders and the tree frogs no less than the human—all participate in, and partake of, the particular mind of the place.”
Writing has so much to give, so much to teach, so many surprises. That thing you had to force yourself to do—the actual act of writing—turns out to be the best part. It’s like discovering that while you thought you needed the tea ceremony for the caffeine, what you really needed was the tea ceremony. The act of writing turns out to be its own reward.
Assume the worst. About everybody. But don’t let this poisoned outlook affect your job performance. Let it all roll off your back. Ignore it. Be amused by what you see and suspect. Just because someone you work with is a miserable, treacherous, self-serving, capricious and corrupt asshole shouldn’t prevent you from enjoying their company, working with them or finding them entertaining.
The discovery of the things that matter is three quarters of the battle.
You cannot get a simple system by adding simplicity to a complex system.
These days when I think about agency I think about how freedom is terrifying. Because there’s no one to approve of what you’re going after, no one to tell you you’re good for pursuing it. To be free, you have to stop wanting approval. For most of us, approval is the signal that matters more than anything else. It matters more than pleasure, more than satisfaction, more than love. To wear someone else’s fantasy like a second skin is liberation from having your own. To chase after what you can never enjoy is a way of avoiding the question of what to do when you get it.