I was down bad. I had forgotten what it felt like. Scarier still, I had forgotten how much I loved the feeling. If you do it right, being down bad is transcendent. It’s an existential response to the elusive search for meaning: your purpose, now, is to bend your world towards the object of your affection.
The internet has an original shape, and it’s not the bells and whistles of platforms that we see today. It is an architecture that incited near-spiritual practitioners, one that appeared to be unique from the top-down or bottom-up control of the real world, the control instead running horizontally on protocols that were necessary to adhere to—HTTPS, HTML, and so on—in order to connect various parts of the web together securely, for various webpages to speak with each other, in order for anything online be able to operate at all.
The issue is that we are now deluged with data, our interpreter antenna is going haywire trying to calculate, to store, to relate, to understand. LLMs have changed the math entirely in this endeavor, particularly thanks to the ability to store, reference, and transform data that we find to be important, not data that others tell us is important.
2016 was a turning point for oral culture. Peak Trump, peak Twitter, the death of the text and the fact. When we all lost our minds to the collective unconscious, the birth of a worldwide “vibe” that could shift together as one. And at the risk of sounding hyperbolic: I think there is a correlation between oral culture and authoritarianism, between a less literate population and strongman leaders. When people don’t evaluate ideas separate from their speakers, power gravitates to the most magnetic voice in a room.
We could all be archivists
Contrary to oft-repeated wisdom, the internet isn’t written in ink. Physical ink on paper is often a far better method for carrying data forward into the future. Manuscripts that are hundreds and even thousands of years old are still with us, and still being discovered every day. Will the same be true of our own data a hundred years from now?
Physical collections benefit from their form: by taking up space in the real world they demand attention and care. Digital collections more easily fall into the trap of “out of site, out of mind”. How many online services have you signed up for, added data to over time, and then later forgotten about? How much of our data, the traces of our lives online, are permanently lost?
It’s amazing how fragile we’ve let our data become. When I hear about someone who loses a device and with it their entire digital photo collection (if not backed up), I consider it a tragedy. Photo albums used to be sacred heirlooms, passed down through generations to remind us all that we come from certain people and places. Now we turn over all of that data to a custodian like Apple or Google, and we don’t think about whether their stewardship will continue throughout or beyond our lifetimes. Will Apple exist and still be storing my photo library in 100 years? Even if the data exists somewhere, will there be a way for me to access and view it?
I worry about this especially for those of us who aren’t chronically online or attached to their devices, who might not understand the effects of fragmentation and walled gardens might have on them in the future, and who don’t have the foresight or knowledge to protect their data for the long haul.
Even digital artifacts that are preserved are still lossy in an important way. When looking back at the work of creatives from the past, we can trace their process through a series of physical artifacts that lead up to a final work. Digital files are often “flattened” representations of a creative process, capturing the final state but missing the messy middle. Another way our digital legacies are flattened is through the loss of metadata. Traditional filesystems lack standard ways of capturing the context around files: why they were created, by whom, how they relate to other files, what topics they pertain to, etc.

It feels more important than ever in a future with LLMs that we not only control our data, but that we all maintain our own sort of wildlife preserves made up of content unspoiled by computer generation. Over time I expect original, unique datasets will become a commodity for those looking to train models.
Managing our data has only gotten more difficult as personal computing has gotten more sophisticated. So much of our digital lives have moved from our machines and into the cloud. Our documents, photos, and music used to exist on our devices where they could be backed up and preserved, but now they exist more and more in privately-owned corporate silos.
It’s no surprise that we turn to these tools. Organizing and browsing the masses of data we generate is not a task well served by modern operating systems. People love online tools like Notion, Airtable, and Google’s suite of apps because they make it easy for consumers to organize data in a way that makes sense to them. They make it searchable, shareable, and available everywhere. But this power comes at a cost: we hand our data over to privately-owned silos whose long term existence is far from guaranteed.
Sure, you could store all of the same data on your computer as you could in a tool like Notion. But I think the metadata those tools allow for is what is so important to preserve. A folder full of files is limiting compared to the database-ness of something like Notion.
In order to properly organize, retrieve, and preserve massive amounts of data (which we all generate nowadays simply by being online) we need ways of tagging, commenting on, sorting, filtering, slicing, linking, searching, etc. A folder is static, representing one way of looking at data, but most information is useful in many contexts.
The rise of graph and database-like features in popular tools like Notion or Obsidian is a sign that the simple filesystem has failed us. And that failure has pushed us towards other solutions which require sacrificing ownership of our data.
If an average consumer wanted to organize information like they might in Notion while maintaining ownership and storing their data locally, I literally do not know of a solution that doesn’t involve administrating a database. That’s crazy, right?
Personal computers could feel like this
I’d love to see these sorts of use cases solved for at an operating system level. Third party apps have been a great way to experiment with new computing primitives, but at some point those primitives need to exist without the compromise of giving away control of our data. A simple, hierarchical file structure just doesn’t cut it when it comes to organizing and making use of the massive amounts of data we accrue simply by being a human on the internet.
What might that look like? I’m not sure, but taking cues from relational and graph databases is probably a good place to start. Imagine databases a la Notion as a first class feature of your operating system. A GUI built in to browse and organize a vast repository of data, and programmatic ways for 1st and 3rd party apps to hook into.
One place we might take inspiration from is Userland Frontier, an object database and scripting environment for both native and web applications. Frontier made it easy to create your own software, using your data, on your terms.
At the center of Frontier was its object database, a set of nested tables that could contain data, scripts, bespoke UIs, and, of course, other tables. The object database could be browsed visually via an app, and accessed easily in scripts where you could persist data to disk as easily as setting a variable.
Frontier was first and foremost a developer tool, but I think the ideas contained therein are powerful for average consumers as well. I keep using Notion as an example, but it demonstrates perfectly how these ideas could resonate beyond developers.
Brent Simmons, a developer who used to work at UserLand, wrote about the history of the company and gives a great summary of Frontier.
It’s inherently geeky, since it’s a developer tool. But at the same time it’s more accessible than text editor + command line + Ruby/Python/whatever. It can give more people a taste of what power on the internet is like — the power to create your own things, to re-de-centralize, to not rely on Twitter and Facebook and Apple and Microsoft and Google for everything.
Our computers should be databases! We should be able to script them, access them using browser APIs, browse them via a first party application, etc. They should accrue data and knowledge over the course of our lifetimes, becoming more useful as we use them. They should be ours, something we can control and back up and preserve long after we’re gone.
Bespoke software, created on the fly is becoming increasingly common thanks to AI. But software is only as useful as the data it’s able to operate on.
All of our emails, recipes, playlists, text messages, Letterboxd reviews, TikTok likes, documents, music, photos, browser histories, favorite essays, ebooks, PDFs, and anything else you can imagine should be something we can own, organize, and eventually leave behind for those that come after us. An archive for each of us.
One day, someone will find the flash drive on the ransacked floor of a house, the forgotten server in the ruin of a data center, the file in the bowel of a database. It will matter. Even if their contents had been damaged or forgotten, actions of previous care can bear fruit decades later. They are the difference between recovery and despair.
Preserving digital data also requires preserving the means to access that data, just as preserving a book requires preserving the language in which it is written.)
One of my favorite albums from last year was Mk.gee’s Two Star and the Dream Police, so I was delighted to recently discover this collaboration between Mk.gee and another artist I like called Dijon. If the electricity of their creative partnership in this video doesn’t get you excited, I don’t know what will.
Regarding books and their sellers
Happy New Year! I’ve returned from holiday travels and am settling back into work for 2025. Here are three, quick, bookish recommendations from links that have crossed my desk recently.
First, a newsletter: Katie Clapham’s Receipt from the Bookshop is a new favorite of mine.
Katie runs an independent bookshop in Lancashire, and every Friday when she opens the shop she also starts a new draft of the newsletter. Throughout the day she fills it up with commentary on running a bookshop in these modern times, quips from the shoppers, witty observations, a record of books sold and purchased, etc. At the end of the day, she closes the shop and sends the newsletter.
One of my favorite genres of art is “totally mundane but fascinating and engaging for reasons that are hard to explain,” and Receipt from the Bookshop fits that bill perfectly.
More than just being fascinating, though, it’s a good reminder for us all how creativity and fulfillment as a writer can come from mundanity. There is beauty in the mundane! We can find it if we look hard enough.
Whatever this is: more of it please.
Books are powerful cultural artifacts, and so much of human history is wound around them. It should be no surprise then that notebooks carry a similar significance.
Well that’s just what Roland Allen’s book, The Notebook: A History of Thinking on Paper, is all about. I picked it up recently after seeing it recommended by a few folks in their 2024 reading recaps.
The cast of historical characters that pop up throughout the book is a lot of fun, and the author does a great job of showing just how critical notebooks were to the development of civilization and culture as we know it today.
Another truly great example of something unassuming (notebooks) being explored with a contagious enthusiasm. There is, repeatedly, poetry in the mundane.
By the way, I love reading books which tell history non-linearly through the lens of ultra-niche subtopics. Another great example that comes to mind is Fallen Glory: The Lives and Deaths of History’s Greatest Buildings by James Crawford. Books and buildings both make great portals back in time.
Finally, a celebration of the book collectors, dealers, sellers, and conservators who preserve the art of books and bring the most important ones along into the future.
While reading The Notebook: A History, I stumbled upon a 2019 documentary that resonated on the same frequency.
The Booksellers, which (from what I can tell) has recently been made free to watch on YouTube, focuses primarily on rare book dealers in New York City and their bookshops, and it’s a visual feast for book lovers. But more importantly it’s an homage to those still dedicating their lives to preserving the written word and the book as a form.
There’s a clear and present danger to the world of books that is felt palpably in the documentary, with many sellers and collectors worried about a diminishing market for book collectors. There are also those in the film who see a bright future. It’s nice to hear both takes.
As for myself, I am a huge fan of collecting physical books, and maintain a digital version of my collection which you can browse if you’d like. Whether you collect books or not, I recommend giving The Booksellers a watch.
Because sometimes, mastering shit can get boring. I’d rather go amateur interesting than master boring.
Why not let myself feel?
Because feelings bring in unpleasantries. My feelings may not line up with how I want to be. My feelings seem chaotic and I want to be calm. My feelings make me vulnerable and I want to be in control. My feelings are childish and I want to be mature. My feelings are unpredictable and I want to know. My feelings don’t give a flying fuck about goals, plans, opinions, consensus, and I want to achieve, be cool, be approved.
You’re mad, bro, because you miss skinning your knees on the concrete, you miss the exfoliating properties of gravel and tar, you’re dying to get dragged, to meet a difficult new friend, to change your mind, to feel uncertain, to fall in love, to speak before you know what you mean, to ask better questions, to get lost and not know your way home.
There are many futures and only one status quo. This is why conservatives mostly agree and radicals always argue.
In the camera roll, the virtue of the image is completely reframed. A picture is no longer held to the rules of being good or bad, powerful or insignificant, evocative or dull. Rather, the photos maintain their own separate life within us, casting a gaze and a pressure of their own. Instead of possessions we have images; instead of memories, we have castoff snapshots.
My next era
Some personal news: after four years of working on design systems at Stripe, I’m leaving to join Era as a design engineer.
This change is going to be pretty big for me in a few ways. I’ll be going from a large, enterprise company to a tiny, consumer startup. It will also be the first time in ~9 years that I won’t be focusing on design systems.
Why the change? One of the reasons is a desire to sharpen my hard skills. Running a design system involves lots of glue work, and while I really love that type of work, I could feel my core design and engineering skills atrophying.
Design systems work can also be very repetitive. I should feel as though I have 9 years of experience building and operating design systems, but instead I feel like I have 3 years of experience repeated 3 times.
Rather than jumping into another design systems role where I will ultimately repeat a lot of the work I’ve already done for other companies, I’ve decided to move to a role where I can practice my core skills daily on new and exciting problems, and ship software directly to end users.
And then there’s the burnout. Working on systems is hard, especially when you’re working in an organization doesn’t understand or value that kind of work.
Amy Hupe, one of my favorite systems thinkers, wrote an excellent piece on why design systems work is a catalyst for burnout. I’ll quote a bit of it here, but I really recommend you click through and read the whole thing.
The constant need to explain why what we’re doing is valuable is exhausting, and really feeds into that feeling of futility - that nothing we do is ever enough.
Robin Rendle has also touched on the subject:
What I didn’t understand then, but I’m painfully aware of now, is that a lot of folks in management don’t get this kind of work. They can’t sell the work to leadership because folks in management often don’t use the product they work on. And they can’t see progress made because they’re not building the same thing that you are. They’re not building software, they’re building a giant spreadsheet of numbers.
Our industry will have to reckon with the tension between building quality software at scale and failing to understand and value platform teams. But I will not sit around and wait for that reckoning to happen.
I wanted my next gig to be as far on the opposite end of the spectrum as possible, focusing directly on designing and building a product with a small team of passionate builders. That’s why I’m so excited to join Era, a startup focused on building a consumer finance app to help anyone and everyone make the most of their money.
Like so many others, I grew up in a middle class family with parents who worked hard just to make ends meet and provide for my future. Investing was a foreign concept to me until later in life when I became more financially literate.
There are so many folks out there who make good money but don’t know what to do with it or how to manage it. Era wants to put a financial assistant in their pockets, and I’m excited to help with that mission.
Will I work on design systems again in the future? Maybe, if it feels right. In the meantime I’m going to enjoy shipping some hand-crafted software.
When I’m writing, I’m trying to be an architect. I’m trying to get the reader to feel the way I do; even when I don’t intend to convince them of something, and most of the time I don’t, writing is a subtly coercive act. The coercion is cooperative, like any performance. More precisely, I want a reader to arrive at my thought and feel close to the way I felt when I thought it. This may be authorial fantasy, delusions of grandeur, impossible dream, but it is what I want. I’m making the place where the thought is possible. I’m building a house to showcase the tree.
Just by beginning to think about an essay as such—by forming the intention to write on an idea or theme—I’m opening a portal, I’m creating a site, a realm. It’s a place where all my best thinking can go for a period of time, a place where the thoughts can be collected and arranged for more density of meaning. This place necessarily has structure, if it feels like a place.
Another experiment showed people judge houses with greater degrees of transition between inside and outside to be more “houselike.” If there is a courtyard or a partially hidden garden or a curving pathway to the front entrance, the house exhibits more “houseness.” The transitional space makes room for a shift in mood, for what Alexander calls “ambiguous territories” and “intimacy gradients”—increasing degrees of closeness, as you reach the inner realm. The vogue for conversation pits exploited this phenomenon. The act of descending, getting closer to the earth, is metaphysical; it changes how you speak and think. It is literally profound.
Are humans communicating more than they ever did in the past? Is this process of community forming now in hyperdrive because our old ways of making communities (i.e., by growing up and living and working with other people, or by engaging with them in common causes) are no longer working? Or do we just need more forms of community? And from whence arises this insatiable appetite for constant conversation? Is it a case of, in Eric Hoffer’s words, you can never get enough of what you don’t really want?
I have a wonderful life. I do pretty much what I want, and the only real problem I ever have is wondering what that is.
If you interact with things in your life, everything is constantly changing. And if nothing changes, you’re an idiot.
I really enjoyed Kyle Chayka’s latest piece for The New Yorker about using the Process Zero feature of the Halide camera app for iPhone, which forgoes the AI-powered image processing that iOS applies by default.
My phone camera roll looks different now. There are fewer repeats or slight variations on the same image, taken in a burst. The compositions are less static or symmetrical, and the colors are funkier. I have a Halide snapshot of some leaves casting shadows on a tree’s trunk, which occupies most of the frame. Whereas the Apple phone app tends to turn every color warm, this one is very blue and cool, and the background behind the tree is dim rather than eye-burningly brightened. But I prefer the photo that way: the visual qualities of the specific scene are still there to be appreciated. It doesn’t, and shouldn’t, look like everything else.
I’ve been using Process Zero the past few weeks as my main shooting mode, and I couldn’t agree more. I don’t see myself going back to the iPhone’s default image processing.
It occurs to me that Process Zero is popular for the same reason as Instagram’s original filters—imperfections imbue a kind of personality that feels more human. AI-perfected pixels feel cold and lifeless because they optimize and average away the details, leaving photos without any distinct “vibe.”
The images that an iPhone produces by default are a form of advertising for Apple. Buy an iPhone, snap a photo, and it will always look great. The uniformity of the experience ensures the results are always good, but it has the side effect of preventing them from feeling great.
Apple has a history of sherlocking great features introduced first in third party apps, and I would be very pleased if they decided to bake this into the native camera app.
A most unusual brightness
A good day on the web is one where you stumble across a website that makes you go “woah??” and then “huh…?” followed by a wide grin. I have one of those websites to show you!
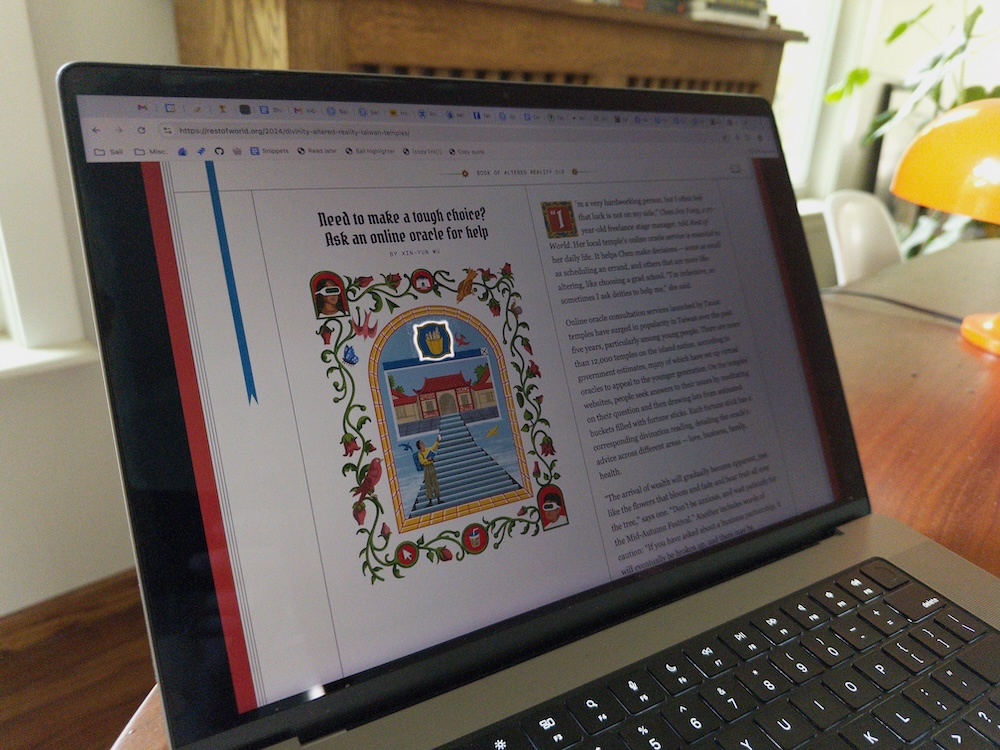
Digital Divinity is a really neat project documenting the ways in which new technologies are being incorporated into religious practices. Each entry is accompanied by a lovely illustration from an artist named Glenn Harvey.
Those illustrations are hiding a secret though, one that is only revealed on specific devices under specific conditions.
You might be aware of a visual effect related to HDR videos if you’ve ever scrolled Instagram on your iPhone—the pixels displaying the HDR content display in full brightness, while the rest of the screen is slightly dimmed.
The effect can be disorienting and strange, especially for content that is pure white, which appears as some kind of ultrawhite. It makes other white areas of the screen look pale and pallid.
The illustrations for Digital Divinity make use of this effect in a brilliant (literally) way by masking a pure white, HDR video such that parts of the illustration glow with an ethereal brightness. For devices that support displaying HDR content brighter than the rest of the screen, the effect is stunning.
It’s quite difficult to get an image of the effect that captures the striking glow, so I definitely recommend checking out the site on your own device.
If you’re curious how this effect was achieved, I built a recreation to demonstrate the technique.
This is the kind of creative touch that makes designing for screens so special: our work gets better when we give ourselves over to the unpredictability of the medium. Many users will never see this effect because their device doesn’t support it, but rather than flattening the experience for consistency the designers behind this project decided to embrace the chaos.
Every device and screen is different, and one of the biggest mistakes we can make in web design is pretending as if we’re creating a singular experience to be experienced uniformly by each user. There are opportunities for delight in the gaps created by our medium’s flexibility.
Kudos to all of the designers who had a hand in this wonderful project.
Who’s out there making new plans and trying new things based on hard-earned experience of life and work in the debris of the internet dream? Can their approaches and countermoves jostle us out of lazy assumptions?
The networks we use to communicate across fields and distances, to find our friends and learn from people unlike ourselves—and to organize ourselves to respond to acute crises and long, grinding institutional failures—are the same networks that are making so many of us miserable and/or deranged.
Traditional media makes lists because platforms don’t, and we need some semblance of cultural map by which to navigate. There are too many lists, but at the same time not enough. I’m afraid that we consume too many of other people’s lists and don’t keep enough of our own.
Because here’s what I’ve learned: if you give your fucks to the unliving—if you plant those fucks in institutions or systems or platforms or, gods forbid, interest rates—you will run out of fucks. One day you will reach into that bag and your hand will meet nothing but air and you will be bereft. You will realize the loss of something you did not know you ever had. But if you give a fuck about the living, about all your living kin in all the kingdoms, they will give a fuck right back.
And yet: as much as the Fediverse is different (the governing structures, the incentives, the moderation, the absence of ads and engagement tricks), so much of it is also unsettlingly familiar—the same small boxes, the same few buttons, the same mechanics of following and being followed. The same babbling, tumbling, rushing stream of thoughts. I can’t tell if we’re stuck with this design because it’s familiar, or if it’s familiar because we’re stuck. Very likely it’s me that’s stuck, fixed in place while everything rushes around me, hoping for a gap, a break, a warm rock to rest awhile on. Longing for a mode of communication that lifts me up instead of wiping me out.
What is the experience of asking for something to appear and then instantly receiving it? What changes between the thought and the manifestation? I fear that nothing changes, that nothing is changed in such a making, least of all ourselves. But then, what does it mean to be unchanged, for your feet to pass so lightly over the ground they don’t so much as disturb the sand? Even the dead make change in the world, as their bodies decay and and are transformed into food for beasts and bugs and trees. But in eliminating the effort, in refusing the temporality of making, the outcome of an “AI”-driven creative process is a phantasm, an unsubstantiality, something that passes through the world without leaving any trace. A root that twists back upon itself and tries to suck the water from its own desiccated veins.
A website is, among other things, a container. The shape of that container both constrains and makes possible what goes within it. This is, I think, one of the primary justifications for having your own website. Not just so you can own your stuff (for some meaning of “ownership,” in a culture in which any billionaire can scrape your work without permission and copyright only protects the rich). Not just so you have a home base among the shifting winds of the various platforms, which rise and fall like brush before the fire. Not just so you can avoid setting up camp in a Nazi bar. But also so that you can shape the work—so that you can give shape to it, and in that shaping make possible work that couldn’t arise elsewhere.
To step into the stream of any social network, to become immersed in the news, reactions, rage and hopes, the marketing and psyops, the funny jokes and clever memes, the earnest requests for mutual aid, for sign ups, for jobs, the clap backs and the call outs, the warnings and invitations—it can feel like a kind of madness. It’s unsettling, in the way that sediment is unsettled by water, lifted up and tossed around, scattered about. A pebble goes wherever the river sends it, worn down and smoothed day after day until all that’s left is sand.
Riley Walz hid a solar powered Android phone in the Mission and set it to run Shazan all day, every day. The result is Bop Spotter, a site listing all of the songs that have been detected.
This is culture surveillance. No one notices, no one consents. But it’s not about catching criminals. It’s about catching vibes. A constant feed of what’s popping off in real-time.
Culture Surveillance is a newsletter to which I would happily subscribe.
Between process and vision
Throughout my career as a designer, I’ve experienced a recurring struggle with the concept of process.
I used to look at process as something sacred: a holy calculus through which I could find the right answer to a problem every time. All I needed to do was remember the steps and apply them in just the right way. Wash, rinse, repeat.
Maybe this idea stems from my background in programming, or maybe it’s just an attempt to comfort my own fears and insecurities, but I wanted my work to follow a clearly defined algorithm.
I know now that’s an illusion.
Jenny Wen recently wrote a great piece about this. I’ll quote a bit of it here:
The way I’ve seen great work made isn’t using any sort of design process. It’s skipping steps when we deem them unnecessary. It’s doing them out of order just for the heck of it. It’s backtracking when we’re unsatisfied. It’s changing things after we’ve handed off the design. It’s starting from the solution first. It’s operating on vibes and intuition. It’s making something just for the sake of making people smile. It’s a feeling that we nailed it.
For me, overly relying on process might also have been borne out of a distaste for what I perceive to be the opposite of process: vision. Blue sky design visions, if not done with care, can turn into uninformed expressions of ego and hubris.
If you’ve worked within a large design organization, you’ve probably seen this play out. A designer, usually one with lots of tenure or clout, goes heads down to produce a north star for the design direction of a product that is usually impressive but disconnected from both the needs of users and the realities of building real software.
Visions too often fall out of a coconut tree, not existing within the context of the current product or what came before it. (Sorry, I had to.)
Of course, vision work can be useful as an instigating factor: to excite stakeholders, secure funding, or drive alignment by raising key questions. But too often these visions are taken more seriously than they should, and they get handed down to other teams in place of an actual roadmap.
I think that the act of designing and shipping real solutions happens somewhere in between process and vision. It’s not a carefully defined algorithm, and it’s not a moonshot.
So how might we talk about that in between state?
I recently read an excellent piece by Henrik Karlsson called Everything that turned out well in my life followed from the same design process. Henrik discusses what Christopher Alexander referred to as unfolding:
If you want to find a good design—be that the design of a house or an essay, a career or a marriage—what you want is some process that allows you to extract information from the context, and bake it into the form. That is what unfolding is.
Click through for a more details explanation of how unfolding works.
Henrik goes on to say that unfolding is the opposite of vision, but I like to think of vision and rigidly defined process as two ends of a spectrum, with unfolding sitting somewhere in the middle.
The opposite of an unfolding is a vision. A vision springs, not from a careful understanding of a context, but from a fantasy: if you could just make it into another context your problems will go away.
None of this is to say that there is no place for more formal processes. When unfolding a problem we need to establish feedback loops and respond to those in a way that resembles improv, but the act of responding may itself leverage repeatable processes.
We might choose to think about these recurring patterns in our work as frameworks, which are applied to solve specific problems or answer certain questions.
For example: unfolding a problem might present a difficult decision that needs to be made, and that’s when leveraging a decision making framework might be useful.
Should every decision that needs to be made have that framework applied to it? Absolutely not! And it’s our job as designers to know what parts of our work should be scripted and what parts should be improvised.
I’m trying to let go of my conditioning to attack every problem with process, and these ideas are helping me frame my work in a way that invites spontaneity and is less concerned with artifacts of the work that aren’t actual software. Because at the end of the day, any artifact that isn’t the product itself should be in service of the product, not any one person’s process.
I stumbled upon a great site which acts as an explainer for vanilla web development techniques called, well, Plain Vanilla.
When I was starting out as a developer I had a hard time learning the basics of the web platform because so many resources and examples used a framework. It was mostly jQuery at the time, and today I’d assume React and Tailwind are the most common starting points for new developers.
But the web has come a long way! A framework might not be necessary for lots of projects, and going as far as you can with the grain of the web comes with lots of benefits. I’m happy to see a high quality resource like this that can help folks avoid complexity and start simple.
If you don’t tell the story of your life, someone else will do it for you. Google, Instagram, and the sketchy recollections of strangers can offer fragments of a mirrored self. You can dress up in the identities that others draw; you can outsource your memory and legacy to the highest corporate bidder. You can look back through your Oura ring, your credit score, your likes. From Charlie Squire again: “There is museum upon museum dedicated to myself within the geography of my phone, and like all museums they are fallible to misrepresentation and selective curation, and like most museum-goers I choose to believe they are peddling me an objective truth.”
I’m fascinated by the way that CSS, as it becomes more powerful, can be used as a visual language for representing the physical world. Combined with the longevity of the web, which strives to never break backwards compatibility, it’s a powerful tool for sending information into the future.
Here’s another example I stumbled on: Orbit is a CSS framework for radial constructs. It provides an easy way to arrange elements around and within a circular area.
I grew up dreaming about the esoteric user interfaces seen in science fiction films, many of which featured circular screens, control panels, and UIs. Now we can achieve those with CSS!
I also love the whimsical nature of Orbit’s API, which requires a single “big bang” element on the page, and uses a “gravity-spot” class for creating an area with a radial layout. The library comes with support for adding orbits, slices, satellites, capsules, and more around user-defined gravity spots.
Read the docs for Orbit and check out the examples to learn more.
Most importantly, a mountain’s currency is physical labor. I need to hike a lot to get to the vast part. Social media’s currency is time. I don’t need to do much to get there.
chsmc.org
Programming note: the domain for this website has changed! chasem.co is out, and chsmc.org is in.
All existing links and feeds should redirect automatically, because good URIs don’t change, but please let me know if you see otherwise.
Why the switch? A few things:
- Pronouncing my email address (@chasem.co) always resulted in spelling it out anyway, and “do you mean .com?” was a frequent response.
chsmcis increasingly the handle I’m using online wheneverchaseis not available (so, most of the time).- The equivalent .com was too expensive, and the .net is taken.
- I was inspired by some of the great blogs I read that use .org domains. kottke.org, marco.org, waxy.org, macwright.org, pketh.org all come to mind.
My hope is that this is a move to my forever domain, but if someone at JPMorgan Chase wants to chat about donating a better domain, they can find me (and so can you) at hi@chsmc.org
In an attitude of defiance
I recently showed a few friends around Chicago, and as we passed by the Art Institute and the two lions guarding the entrance, I wondered if they had names like the lion sculptures outside the New York Public Library.
Those lions are named Patience and Fortitude, and were modeled by Edward Clark Potter in time for the library’s dedication in 1911.
New York’s lions have had several nicknames throughout their lives, but received their current names from Mayor LaGuardia in the 1930s based on the qualities he thought New Yorkers would need to have to survive the depression.
So what about the lions in the second city? Strangely enough, they were also created by a sculptor named Edward.
Edward Kemeys didn’t names to these lions, which took their places in 1894, but did assign them unofficial designations based on their poses. The lion on the north pedestal is “on the prowl,” while the one to the south is “in an attitude of defiance.”
We don’t seem to assign names to the objects around us as much as we used to, but I think it’s an important part of creating meaning and connecting to our environment and our history.
Next time you’re in downtown Chicago, don’t forget to say hi to Prowl and Defiance.
This is how we restore the old internet — not in its original form, but in its glorious, fragmented essence. People call Twitter an indispensable public space because it’s the “town square”, but in the real world there isn’t just one town square, because there isn’t just one town. There are many.